امروزه بسیاری از مرورگرها، بسیاری از منابع صفحات مانند فایل های جاوااسکریپت و CSS را در حافظه کش خود ذخیره میکنند. آنها این کار را برای افزایش سرعت اجرا و کارایی صفحات وب انجام میدهند. اما این کار برای برنامهنویسانی که در حال برنامهنویسی هستند و فایل های جاوااسکریپت یا CSS پروژهاش را تغییر میدهد، آزاردهنده است. تنها راه برای دیدن تغییرات ایجادشده، Hard Refresh کردن و یا پاک کردن کش مرورگر است.
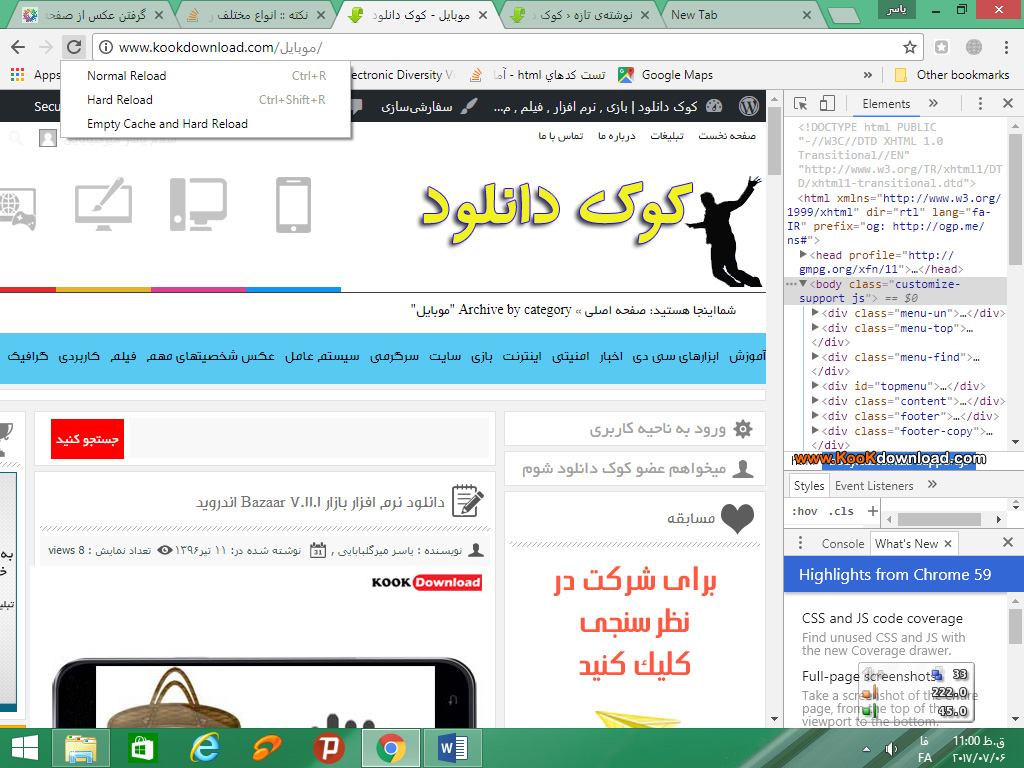
برای این آموزش از یکی از محبوبترین مرورگرها یعنی Google Chrome استفاده میکنیم. یکی از دلایل محبوبیت این مرورگر، ابزارهای قدرتمند برای برنامهنویسان تحت وب است که به آن Chrome Dev Tools میگویند. یکی از قابلیتهای Chrome Dev Tools که برنامهنویسان کمک میکند، این است که کش را پاک میکند و یک Hard Refresh انجام میدهد (این کار جریان پردازش را از بین نمیبرد و تبهای باز را تغییر نمیدهد).