امروزه بسیاری از مرورگرها، بسیاری از منابع صفحات مانند فایل های جاوااسکریپت و CSS را در حافظه کش خود ذخیره میکنند. آنها این کار را برای افزایش سرعت اجرا و کارایی صفحات وب انجام میدهند. اما این کار برای برنامهنویسانی که در حال برنامهنویسی هستند و فایل های جاوااسکریپت یا CSS پروژهاش را تغییر میدهد، آزاردهنده است. تنها راه برای دیدن تغییرات ایجادشده، Hard Refresh کردن و یا پاک کردن کش مرورگر است.
برای این آموزش از یکی از محبوبترین مرورگرها یعنی Google Chrome استفاده میکنیم. یکی از دلایل محبوبیت این مرورگر، ابزارهای قدرتمند برای برنامهنویسان تحت وب است که به آن Chrome Dev Tools میگویند. یکی از قابلیتهای Chrome Dev Tools که برنامهنویسان کمک میکند، این است که کش را پاک میکند و یک Hard Refresh انجام میدهد (این کار جریان پردازش را از بین نمیبرد و تبهای باز را تغییر نمیدهد).
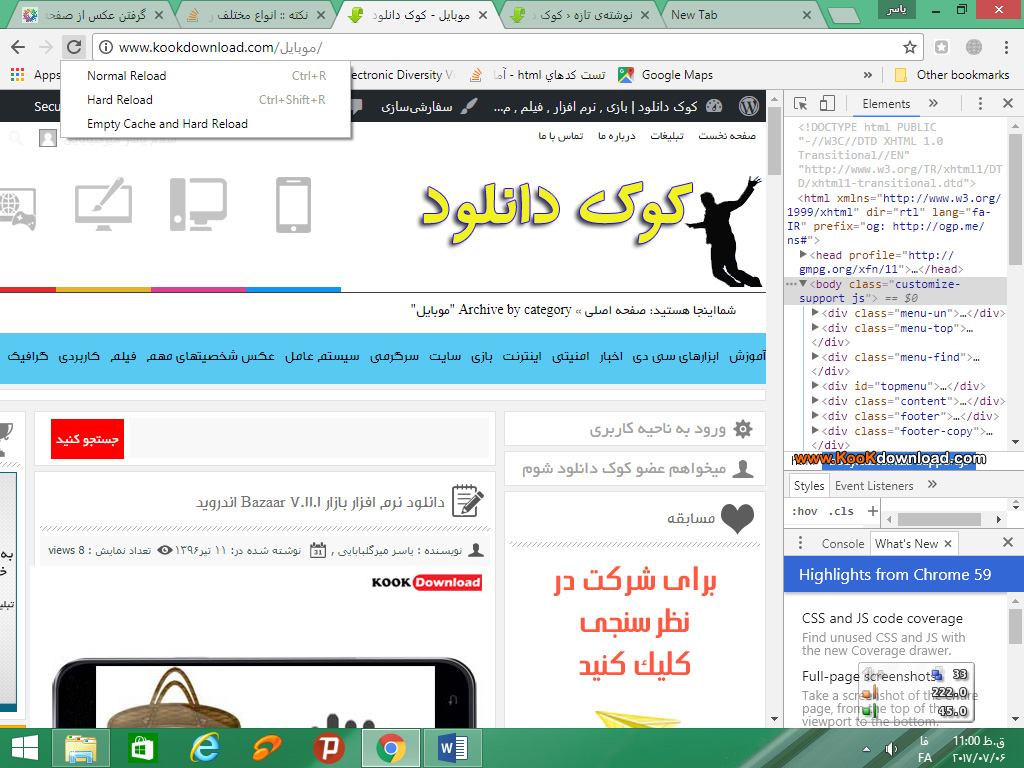
برای استفاده از این قابلیت، بر روی هر صفحهای که هستید دکمه F12 را بزنید. سپس کنسول Chrome Dev Tools باز میشود. پس از آن بر روی دکمه Reload راست کلیک کنید و منویی در زیر آن باز میشود. این منو شامل موارد زیر میباشد:
روشهای مختلف ریلود صفحات در مرورگر گو گل کروم
دقیقا همانند دکمه F5 عمل میکند و تا جایی که امکان دارد از cache استفاده میکند. به این معنی که اگر مرورگر بتواند از دانلود دوباره فایل های جاوا اسکریپت، تصاویر، فایل های متنی و غیره جلوگیری کند، این کار را انجام میدهد و آنها را در cache ذخیره میکند.
به این معنی است که هنگام ارسال درخواست از هیچچیز درون cache استفاده نکن. این کار مرورگر را مجبور میکند که کلیه فایل های جاوااسکریپت، تصاویر، فایل های متنی و غیره را از نو دانلود کند.
Empty Cache and Hard Reload
مشخص است که زمانی استفاده میشود که کش خالی است، سپس مرورگر یک Hard Reload انجام میدهد. این دستور مرورگر را مجبور میکند که همه چیز را پس از ریلود از ابتدا دانلود کند.