![]()
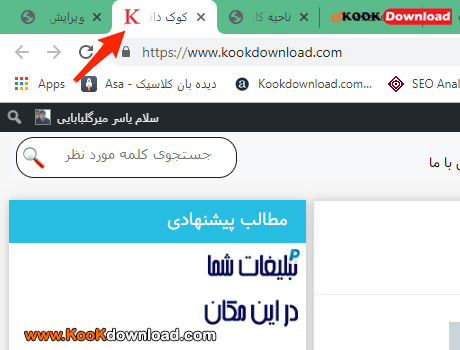
وقتی شما favicon برای وبسایتون قرار می دید این آیکون در چند قسمت نشون داده می شه ، در کنار آدرس سایت ، در قسمت bookmark هاتون و … که در زیر هم یک عکس نمونه قرار دادم :
نحوه قرار دادن این آیکون:
برای اینکار باید کد زیر رو به قسمت <head> اضافه کنید :
<link rel=“shortcut icon” href=“http://yoururl/favicon.ico” title=“Favicon” />
این هم یک نمونه کامل :